The majority of school districts predominantly rely on Chromebooks for student use, making them the most prevalent devices in our dataset. However, we've received feedback indicating that many teachers and students also utilize their personal smartphones for video capture.
User needs:
- Teachers are in need of greater flexibility when it comes to video editing across various devices, particularly when working remotely.
- Students desire the option to use devices other than their Chromebooks for media capture due to the Chromebooks' camera quality.
Business Goals:
- Our primary objective is to increase the number of monthly unique users on mobile apps.
- We aim to establish a unified WeVideo ecosystem that caters to the diverse device configurations found in school districts. This will address the pain points experienced by both teachers and students, ultimately enhancing our users' experience.
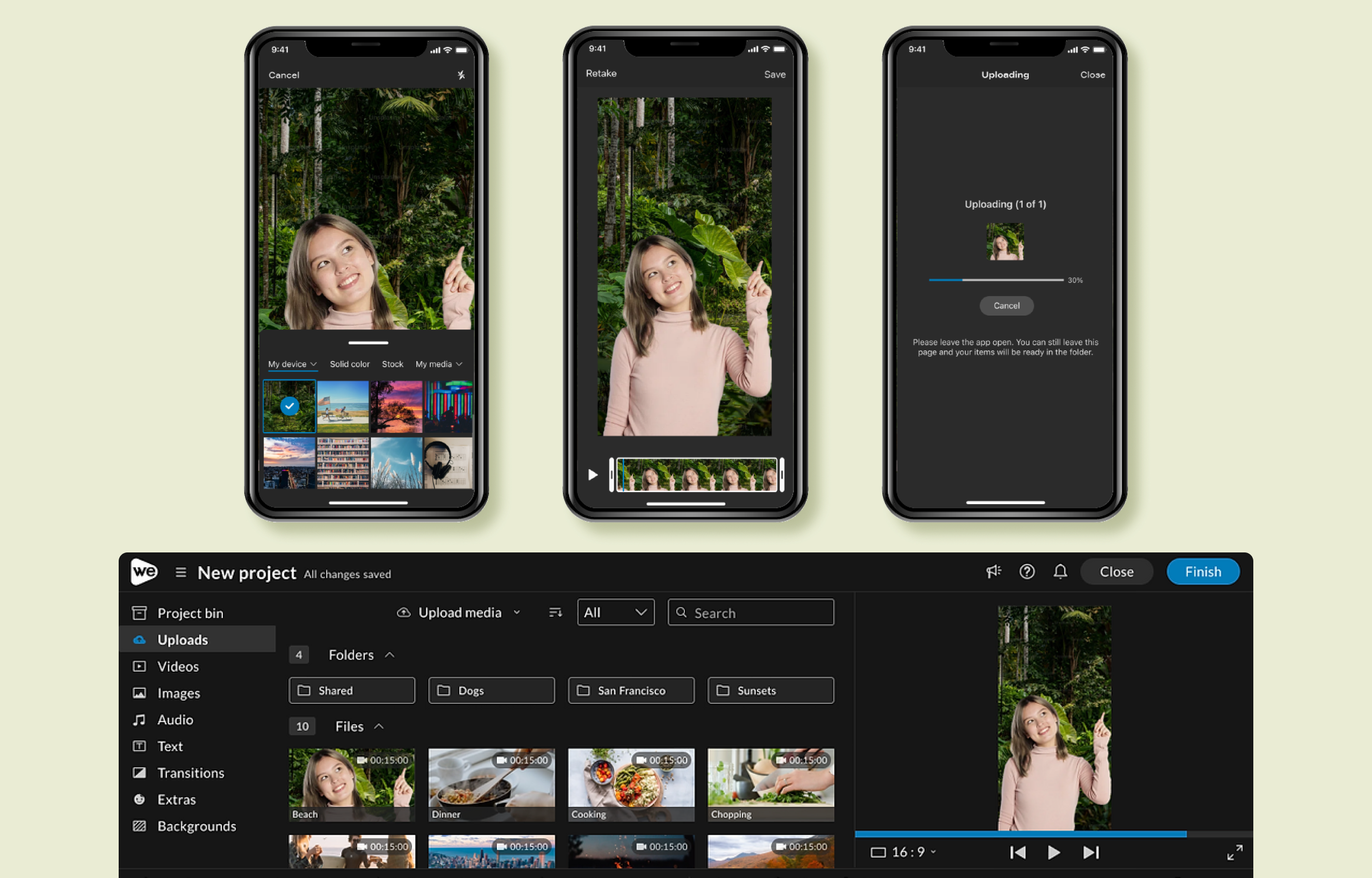
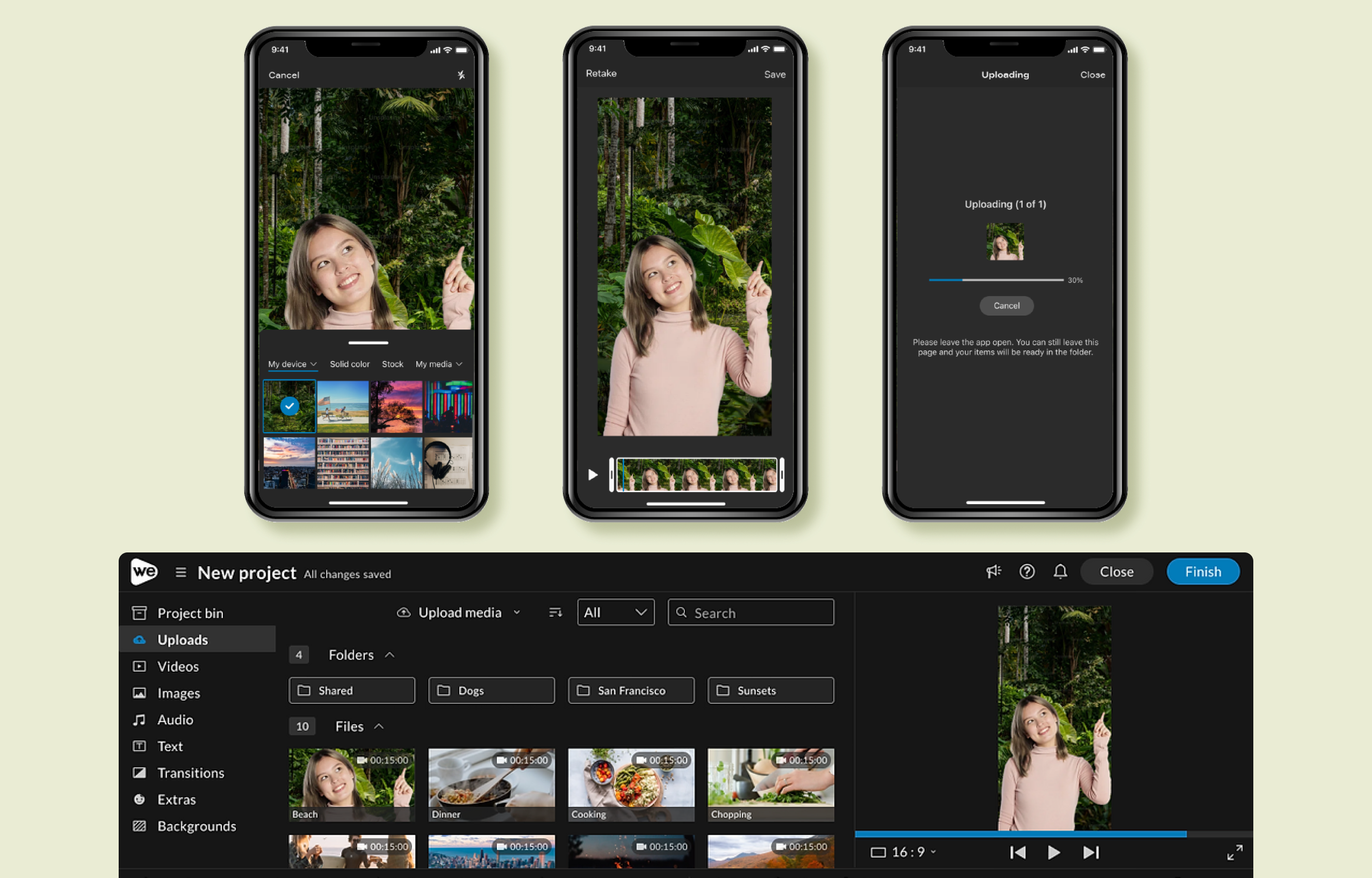
One of WeVideo's most popular editing feature in the web editor is Keying (aka Green Screen), the feature allows the user to key out one color in the media, and replace it with another media. Many K-12 teachers have a green screen backdrop setup for their students in the classroom. The students will capture the video with their phones or tablets in front of the green screen, and they key out and replace the background in web editor.
After analyzing the findings from our research and studies, the team initiated the project planning phase. Our primary focus was to improve the mobile user experience, making green screen effects more efficient and user-friendly. To achieve this, we researched various approaches and technologies related to auto-background replacement, commonly found in many social media apps. Meanwhile, our developers explored available technical resources, conducting a comparative analysis to assess the advantages and limitations of each option.